本文共 3642 字,大约阅读时间需要 12 分钟。
记录第一次前后端使用JSON、Ajax通信
后端:SpringBoot
前端:LayUI
通信:Ajax
1、删除功能
前端部分
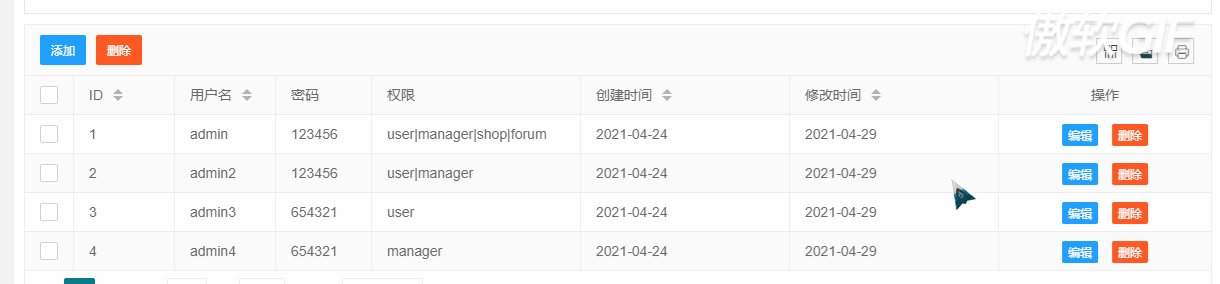
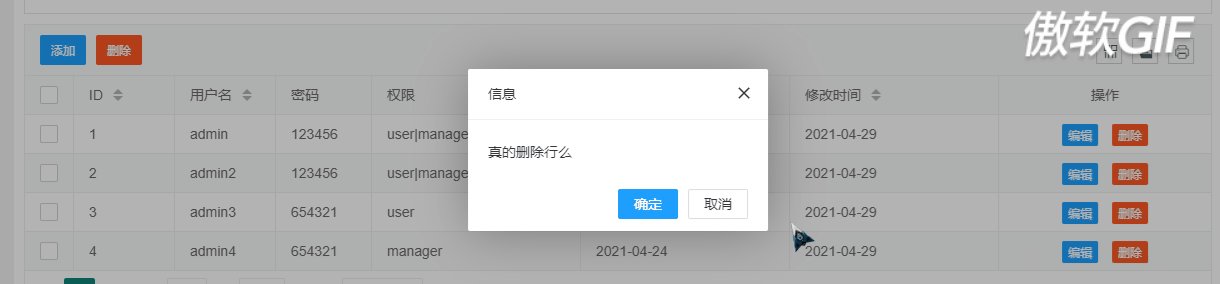
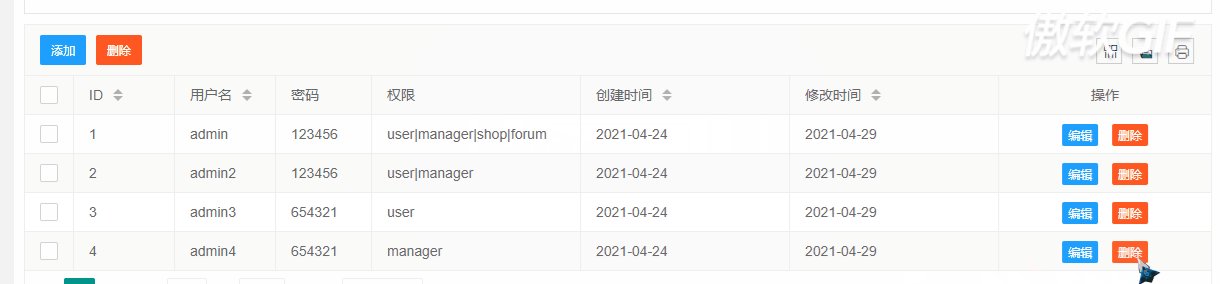
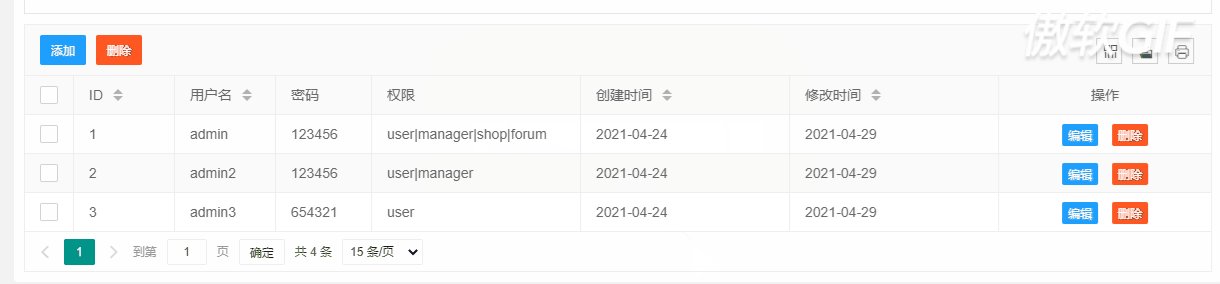
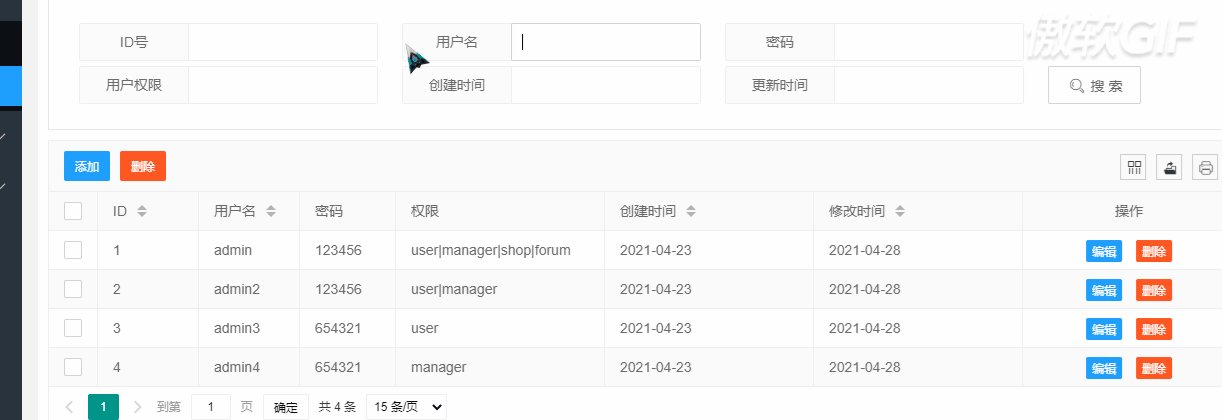
下面使用LayUI的数据表格,实现前端行工具栏点击删除功能。点击删除时,会触发JS监听,先获取到该行的id号,再利用$.post(jQuery的Ajax)向后端发送删除命令,删除失败则给出提示,删除成功则刷新表格。
下面是效果:

其中,$.post(url, data, callback, type)是jQuery的Ajax简化版,用于提交POST请求。
layer.confirm是用LayUI的弹出确认框,obj.del()是删除当前行。
layer.confirm('真的删除行么', function (index) { //向后端发送需要删除的管理员ID $.post('delete_manager', { '0': data.managerId}, function (data) { if(data.msg === "success") obj.del(); else layer.msg("删除失败", { icon: 5}); }, 'json'); layer.close(index);});后端部分
删除命令:前端发送的数据是键值对形式,所以用@RequestParam+Map,这里我是包括了批处理删除的请求,前端发的数据是{'0':1, '1':2}的形式,即序号:管理员ID号,都放入Map中。
/*** 批量删除管理员* @param map 前端JSON的键值对* @return 提示信息*/@PostMapping("/delete_manager")@ResponseBodypublic String deleteManager(@RequestParam Map<String, String> map){ List<Integer> managersId = new ArrayList<>(); for(int i = 0; i < map.size(); i++){ managersId.add(Integer.parseInt(map.get(i+""))); } int i = managerService.deleteManagersById(managersId); JSONObject object = new JSONObject(); if (i > 0) object.put("msg", "success");//成功 else object.put("msg", "failure");//失败 return object.toJSONString();}2、搜索功能
前端部分
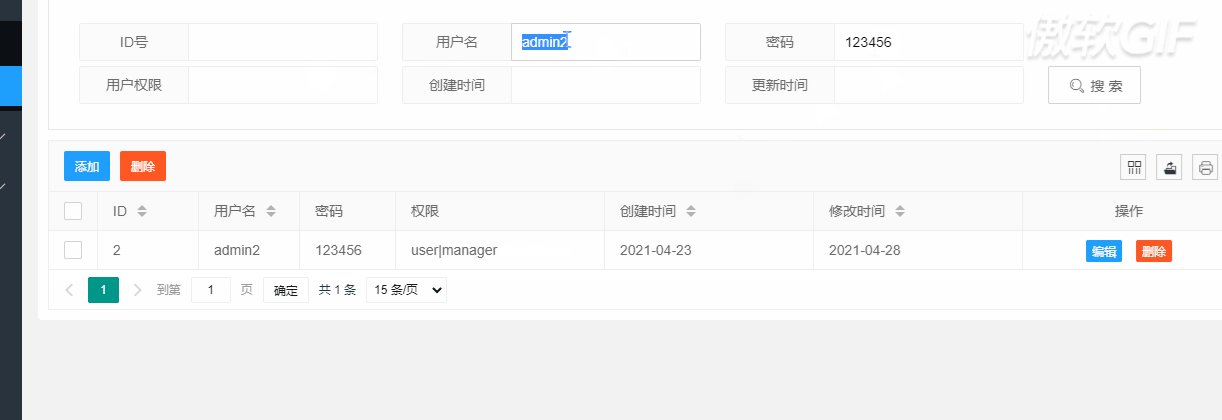
下面使用LayUI数据表格的重载功能,实现管理员表的全局搜索。我们输入指定信息,表格将搜索符合要求的数据,并重新渲染。重载本身也是使用的Ajax。
下面是效果:

监听表单的提交,该操作会利用Ajax向search_manager发送请求,where:data.field表示携带的额外参数(即表单数据),默认会携带page和limit用于分页。由于表单和Ajax同时执行会冲突,导致出现canceled状态,所以返回false不提交表单。
// 监听搜索操作form.on('submit(data-search-btn)', function (data) { console.log(data.field); //执行搜索重载 table.reload('managerTable', { url: 'search_manager', contentType: 'application/json', page: { curr: 1}, method: 'post', where: data.field }); return false;});后端部分
查询命令:由于前端是直接提交管理员信息的表单,所以后端用@RequestBody+实体类的方式接收,这样Manager对象存储的就是前端表单的数据。
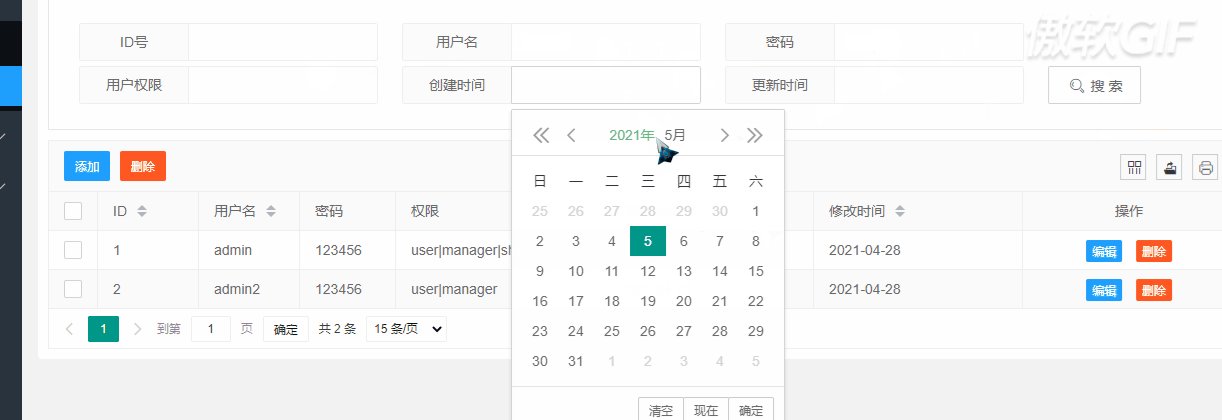
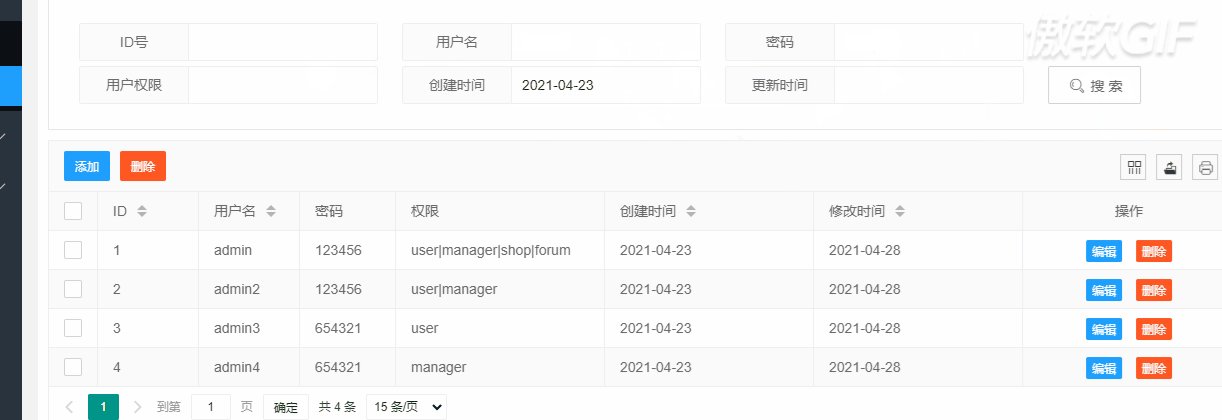
/*** 按条件搜索管理员* @param manager Manager对象的JSON* @return 返回管理员的json*/@PostMapping("/search_manager")@ResponseBodypublic String searchManager(@RequestBody Manager manager){ System.out.println(manager); List<Manager> managers = managerService.getManagerByCondition(manager); JSONArray array = new JSONArray(); JSONObject object = new JSONObject(); array.addAll(managers); object.put("count", managers.size()); object.put("data", array); return object.toJSONString();}==需要注意的是,对于时间的搜索需要特别处理。==因为后端的时间是一个时间戳,而前端显示只显示了年月日,因此输入的时间需要进行一定格式化。下面是MyBatis-Plus中的搜索处理。注意下创建时间和更新时间部分。同时,服务器的数据库记得设置时区。
/** * 根据条件获取管理员 * @return 管理员列表 */@Overridepublic List<Manager> getManagerByCondition(Manager manager){ QueryWrapper<Manager> wrapper = new QueryWrapper<>(); if (manager.getManagerId() != null) wrapper.eq("manager_id", manager.getManagerId()); if (!StringUtils.isNullOrEmpty(manager.getManagerName())) wrapper.eq("manager_name", manager.getManagerName()); if (!StringUtils.isNullOrEmpty(manager.getPassword())) wrapper.eq("password", manager.getPassword()); if (!StringUtils.isNullOrEmpty(manager.getAuthority())) wrapper.eq("authority", manager.getAuthority()); if (manager.getCreateTime() != null){ //页面传进来Fri May 29 00:00:00 CST 2020格式的类似时间需要格式化一下 SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd"); String timeFormat = sdf.format(manager.getCreateTime()); //create_time:数据库中的创建时间,需格式为年月日的格式与传进来的时间进行匹配 //条件构造器apply的查询方式解决日期和时间之间查询上的冲突 wrapper.apply("date_format(create_time, '%Y-%m-%d') = {0}", timeFormat); } if (manager.getUpdateTime() != null){ SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd"); String timeFormat = sdf.format(manager.getUpdateTime()); wrapper.apply("date_format(update_time, '%Y-%m-%d') = {0}", timeFormat); } return managerDao.selectList(wrapper);}转载地址:http://ruzg.baihongyu.com/